How we create amazing websites for our partners.
This is the 10,000 foot view of the process


1. Discovery
We'll ask the right questions to uncover the truth about why you need a new website, understand your goals, and determine the best solutions to achieve them. Some of these questions may seem a little difficult, but wrestling with them will be well worth it. In the end you'll have a website solution that helps fuel your business to the next level.

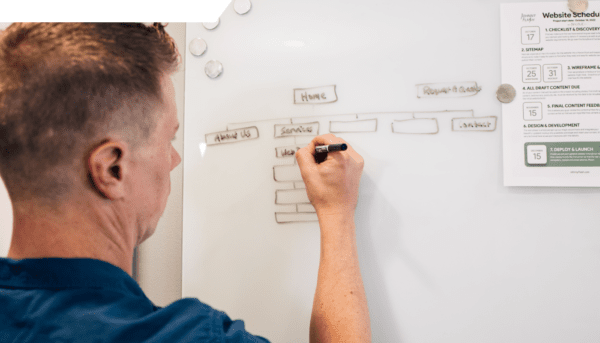
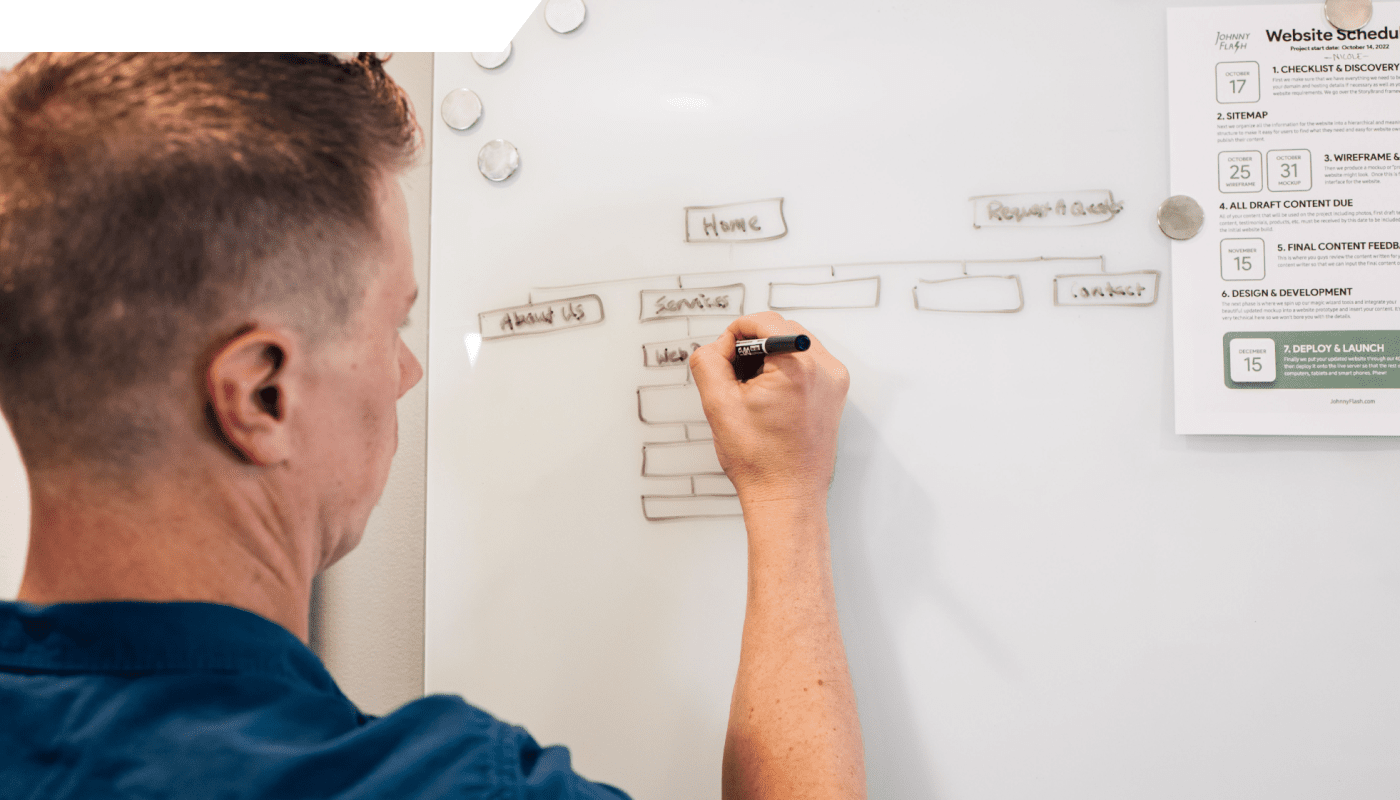
2. The Sitemap
Once we have all the information we need, we'll build a visual sitemap so we can all get on the same page very quickly about what it is we're trying to communicate and the best way to structure the information.

3. The Prototype
Now instead of trying to tell you what we intend to build and hoping you understand our jargon, at this point we'll build an interactive prototype in the browser to show you how our solution will work. With no attention to design at this stage, it ain't pretty, but it gets us close real quick.

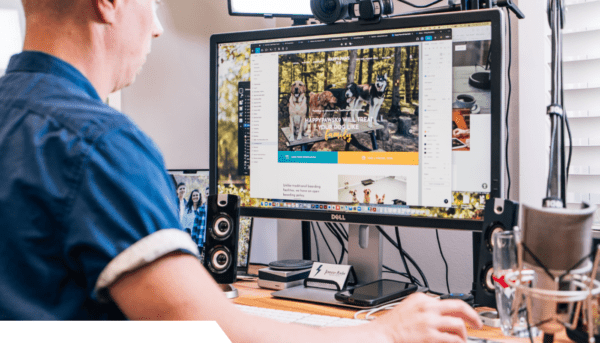
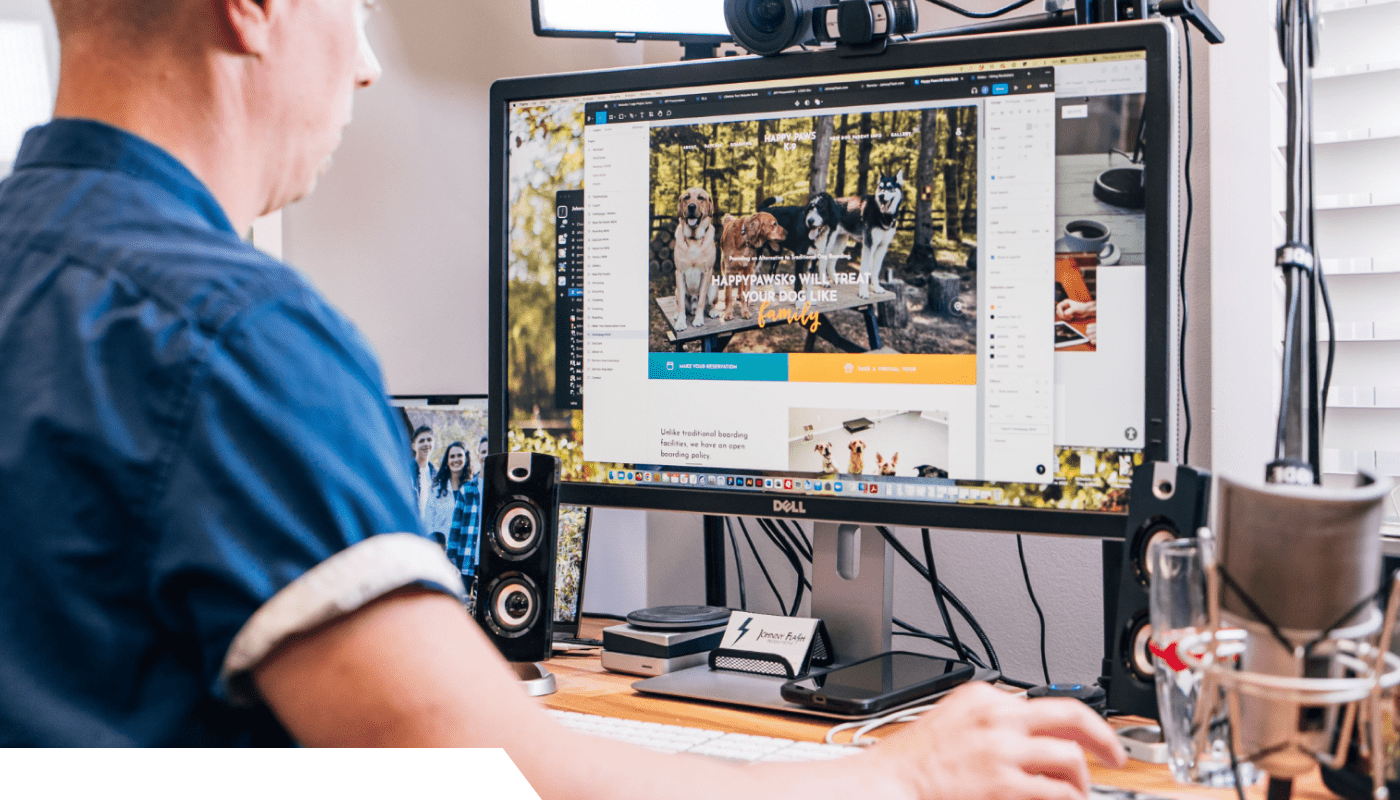
4. The Design
The fun begins during the design stage because we get to play with the crayons and coloring pencils to bring your interactive prototype to life to match your brand identity.

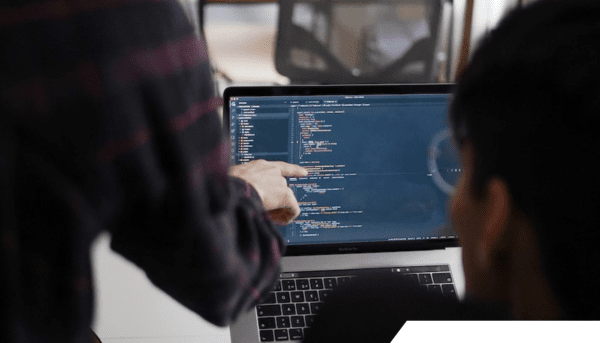
5. Development
We get to work coding and fully implementing the design into content management system. We'll load in any content and photos you've provided and bring the site to life. If you do not have your content ready, don't worry, you will be able to add it yourself after delivery.

6. Testing & Delivery
We go underground for a few weeks and make sure everything is plugged in and tested before deploying your shiny new website to your hosting server so you can show it off to the whole world.

7. Website Care
We provide training resources so that you have total control over your website's content and can provide a website care plan to fit your needs. Who better to keep things running smoothly than the team that designed your website to begin with? View our Website Care Plans.

8. Digital Marketing
If you'd like to have on-going social media and digital marketing, we can partner with you to provide fresh content on your relevant social media channels, run digital ads or continually improve your SEO rankings. We have digital marketing plans that keep your existing customers engaged and a fresh stream of new customers coming to your website so you can focus on running your business or organization.

1. Discovery
We'll ask the right questions to uncover the truth about why you need a new website, understand your goals, and determine the best solutions to achieve them. Some of these questions may seem a little difficult, but wrestling with them will be well worth it. In the end you'll have a website solution that helps fuel your business to the next level.

2. The Sitemap
Once we have all the information we need, we'll build a visual sitemap so we can all get on the same page very quickly about what it is we're trying to communicate and the best way to structure the information.

3. The Prototype
Now instead of trying to tell you what we intend to build and hoping you understand our jargon, at this point we'll build an interactive prototype in the browser to show you how our solution will work. With no attention to design at this stage, it ain't pretty, but it gets us close real quick.

4. The Design
The fun begins during the design stage because we get to play with the crayons and coloring pencils to bring your interactive prototype to life to match your brand identity.

5. Development
We get to work coding and fully implementing the design into content management system. We'll load in any content and photos you've provided and bring the site to life. If you do not have your content ready, don't worry, you will be able to add it yourself after delivery.

6. Testing & Delivery
We go underground for a few weeks and make sure everything is plugged in and tested before deploying your shiny new website to your hosting server so you can show it off to the whole world.

7. Website Care
We provide training resources so that you have total control over your website's content and can provide a website care plan to fit your needs. Who better to keep things running smoothly than the team that designed your website to begin with? View our Website Care Plans.

8. Digital Marketing
If you'd like to have on-going social media and digital marketing, we can partner with you to provide fresh content on your relevant social media channels, run digital ads or continually improve your SEO rankings. We have digital marketing plans that keep your existing customers engaged and a fresh stream of new customers coming to your website so you can focus on running your business or organization.